Come costruire un semplice browser con Monodevelop e Glade.¶
Utilizzando gli strumenti che Mono mette a disposizione, è molto semplice creare un semplice browser ed è un ottimo esercizio per imparare a conoscerli. Monodevelop è un IDE (Integrated development Environment) basato su Mono e Gtk#. Glade-2 è un editor visuale di interfacce grafiche Gtk+/Gnome che salva il layout di queste in dei file XML. Utilizzando libglade, il programmatore può includere questi file nella sua applicazione, senza dover perdere tempo scrivendo “a mano” l'interfaccia grafica.
Si inizia: Monodevelop¶
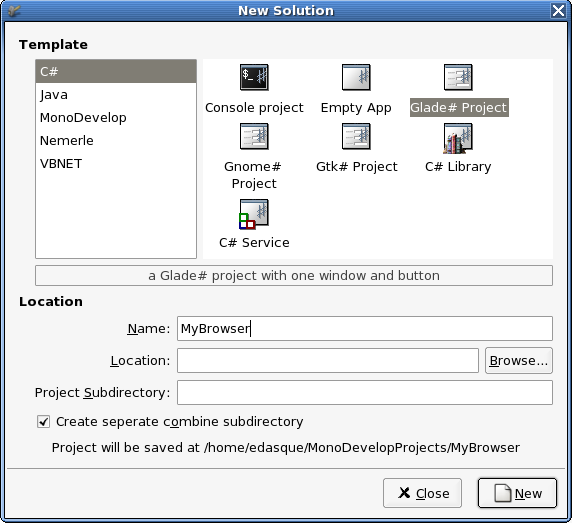
Dopo aver lanciato Monodevelop, si selezioni File -> New Solution. Comparirà una finestra che offrirà diverse scelte per quanto riguarda i template ed i tipi di progetto. Si scelga C# come template e Glade# come tipo di progetto. Questo creerà del codice di base: un piccolo programma che visualizza una finestra quando viene lanciato.

Monodevelop usa la stessa terminologia di "VisualStudio.NET" per la definizione dei progetti: una “soluzione” (chiamata solution) contiene diversi progetti (projects); in tal modo viene favorita la migrazione di un programmatore abituato a tale strumento, che ritroverà le convenzioni a cui è abituato.
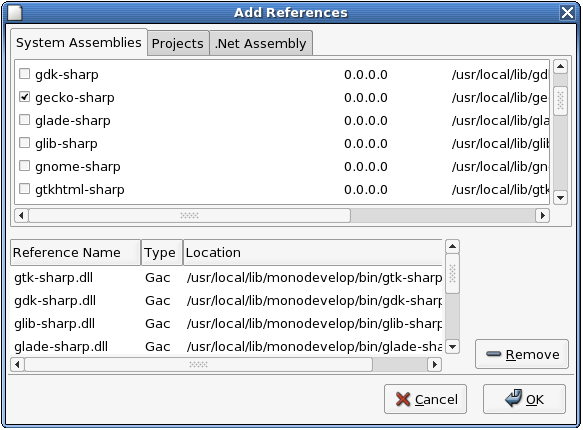
C'è un ulteriore passo da eseguire prima di iniziare con il programma vero e proprio: aggiungere “gecko-sharp” alla lista di referenze che si useranno in Monodevelop. In tal modo si avrà l'autocompletamento del codice anche per le classi appartenenti a gecko-sharp. Per farlo è sufficiente eseguire un click destro sul menu “references” e selezionare la voce “edit-references” e successivamente spuntare la voce “gecko-sharp” nel menu che viene presentato.

A questo punto si può partire!
Costruire l'interfaccia grafica¶
L'interfaccia grafica verrà creata utilizzando glade. Monodevelop avrà gia creato un file XML di base contenente i dati per visualizzare una finestra vuota.
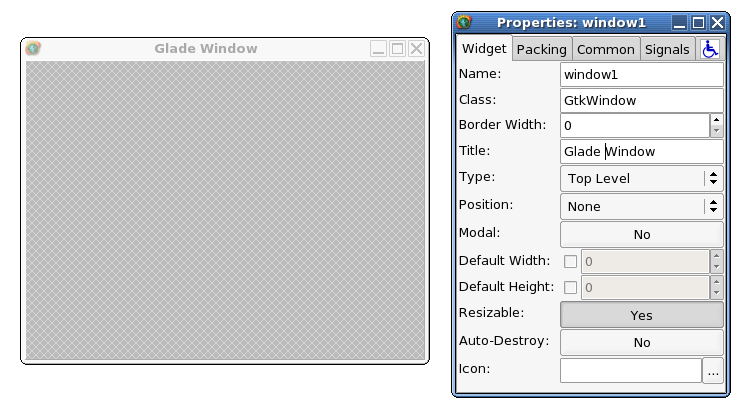
Tale file sarà disponibile tra i “Resource File” (sopra alle “References” nel menu del progetto di Monodevelop). Un doppio click sul file lancerà glade che ci mostrerà appunto la finestra vuota di default.
Una volta avviato glade, possiamo modificare ad esempio l'oggetto “window1” cambiandone il titolo in, ad esempio, “Mini Gecko-Browser”.

A questo punto si può iniziare a creare il layout della finestra, dividendola “strisce” inizialmente verticali (vertical box). In questo caso ne vanno create 4: una per il menu, una per la barra di navigazione, una per la finestra di rendering del browser ed una per la barra di stato.

Ora è il momento di aggiungere i vari componenti dell'interfaccia grafica, ad iniziare dal menu. Si selezioni “barra dei menu” tra i componenti messi a disposizione da glade e lo si assegni al “box” che sta più in alto. Visto che nel programma useremo dei nomi diversi per i gestori degli eventi generati dal menu, dobbiamo avere la cura di modificare il menu eliminando il campo “Gestore” da ogni elemento di questo.
Dopo aver aggiunto il menu, selezioniamo il componente “horizontal box”, ed in maniera analoga a come si sono create le “strisce” orizzontali, dividiamo in 7 segmenti la seconda a partire dall'alto, attigua a quella appena modificata.
A questo punto aggiungiamo un bottone per i primi 5 segmenti, una “TextArea” nel sesto ed un altro bottone nel settimo. Ora andremo a modificare i bottoni, assegnandogli quelli “stock” di gnome, in modo che abbiano sempre lo stesso significato ed un aspetto simile indipendentemente dal tema grafico in uso. Per farlo ci basta clickare sul bottone interessato, e selezionare dal menu a tendina “Pulsante Stock”. Nell'ordine assegneremo: Indietro, Avanti, Aggiorna, Ferma, Home, Vai A.
Dopo avere eseguito questa operazione, dobbiamo dire al widget che “contiene” i bottoni di occupare in altezza solo lo spazio necessario: dopo un click sinistro su uno dei bottoni, selezioniamo “hbox1”, spostiamoci sul pannello delle proprietà, settiamo a “No” la proprietà “Espandi” e “Riempi”.
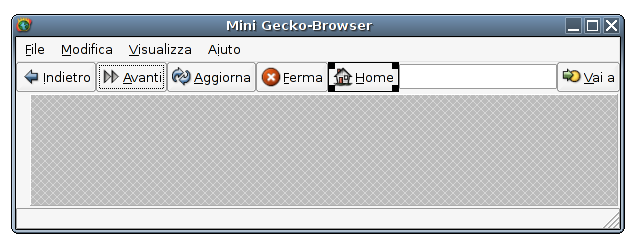
A questo punto la nostra finestra dovrebbe avere un aspetto simile.

Per il sottostante, selezioniamo ed applichiamo un componente “frame” (in italiano cornice). Dopo averlo aggiunto, selezioniamo la sua “label” (etichetta) e cancelliamola, di modo che sia vuota e non etichettata. In seguito la riempiremo con il “rendering widget” di Gecko che non è disponibile in glade.
È possibile salvare il nostro lavoro e chiudere glade, per iniziare a programmare.
Iniziamo con l'aggiungere il namespace Gecko al nostro progetto:
using Gecko;
public class [[GladeApp]]
{
...
Glade permette di collegare i controlli dell'interfaccia grafica alle referenze nel programma, a patto che siano indicate come Glade.Widget. Aggiungiamo quindi il codice per mettere glade a conoscenza dei widget che vogliamo utilizzare nel nostro programma.
Siccome glade ci permette di conttrollare solo i widget standard, dichiareremo una variabile chiamata “moz” per avere a disposizione il controller del browser.
public class [[GladeApp]]
{
[Widget] Alignment alignment1;
[Widget] [[MenuBar]] menubar1;
[Widget] Statusbar statusbar1;
[Widget] Button button1;
[Widget] Button button2;
[Widget] Button button3;
[Widget] Button button4;
[Widget] Button button5;
[Widget] Button button6;
[Widget] Entry entry1;
// non gestibile direttamente da glade
WebControl moz;
...
Ora che abbiamo una variabile a cui farlo puntare, possiamo creare il WebControl ed “attaccarlo” all'interfaccia grafica.
Glade.XML gxml = new Glade.XML (null, "gui.glade", "window1", null);
gxml.Autoconnect (this);
// Creiamo un webcontrol usando il costruttore di default
moz = new [[WebControl]]();
// A causa di un bug di Gecko dobbiamo dirgli esplicitamente
// di visualizzarsi
moz.Show();
// Ora lo agganciamo alla gui
alignment1.Add(moz);
...
Le cose ora si fanno più interessanti, perchè possiamo iniziare a delegare dei metodi agli eventi che occorrono ai vari widget che abbiamo creato. Se scriviamo “entry1” noteremo che comprarirà un menu che ci suggerirà tutti i possibili compleamenti di quel frammento di codice; selezioniamo “Activated”.
Siccome C# supporta l'overloading degli operatori, possiamo letteralmente aggiungere “load_url” alla lista dei “delegate” attivati all'occorrenza di “entry1.Activated”.
entry1.Activated += load_url;
Bisogna quindi implementare il metodo “load_url”, cosa che faremo nel seguente modo:
// passiamo il testo di entry1 come parametro a [[LoadUrl]] di gecko.
// In tal modo verrà caricato l'indirizzo selezionato.
void load_url (object source, [[EventArgs]] args)
{
moz.LoadUrl(entry1.Text);
}
Avendo chiari in mente questi concetti, si può passare all'implementazione degli altri metodi delegati, procedendo in maniera simile a quanto appena fatto:
//inseriamo la gestione degli eventi entry1.Activated += loadUrl; button1.Clicked += goBack; button2.Clicked += goForward; button3.Clicked += doReload; button4.Clicked += doStop; button5.Clicked += goHome; button6.Clicked += goTo; quit1.Activated += doQuit;
Implementazione dei vari metodi:
// Carica l'url selezionato
void loadUrl (object source, [[EventArgs]] args)
{
moz.LoadUrl(entry1.Text);
// Scriviamo nella status-bar la locazione corrente.
statusbar1.Push(1, moz.Location);
}
// Va indietro nella cronologia
void goBack (object source, [[EventArgs]] args)
{
if (moz.CanGoBack())
moz.GoBack();
statusbar1.Push(1, moz.Location);
}
// Va avanti nella cronologia
void goForward (object source, [[EventArgs]] args)
{
if (moz.CanGoForward())
moz.GoForward();
statusbar1.Push(1, moz.Location);
}
// Ricarica la pagina corrente
void doReload (object source, [[EventArgs]] args)
{
moz.Reload(1);
statusbar1.Push(1, moz.Location);
}
// Ferma il caricamento della pagina
void doStop (object source, [[EventArgs]] args)
{
moz.StopLoad();
statusbar1.Push(1, "Apertura della pagina annullata");
}
// Carica la homepage
void goHome (object source, [[EventArgs]] args)
{
moz.LoadUrl("http://www.truelite.it/");
statusbar1.Push(1, moz.Location);
entry1.Text = moz.Location;
}
// Va alla locazione presente nella Entry
void goTo (object source, [[EventArgs]] args)
{
moz.LoadUrl(entry1.Text);
statusbar1.Push(1, moz.Location);
}
// termina l'applicazione
void doQuit (object source, [[EventArgs]] args)
{
Application.Quit ();
}
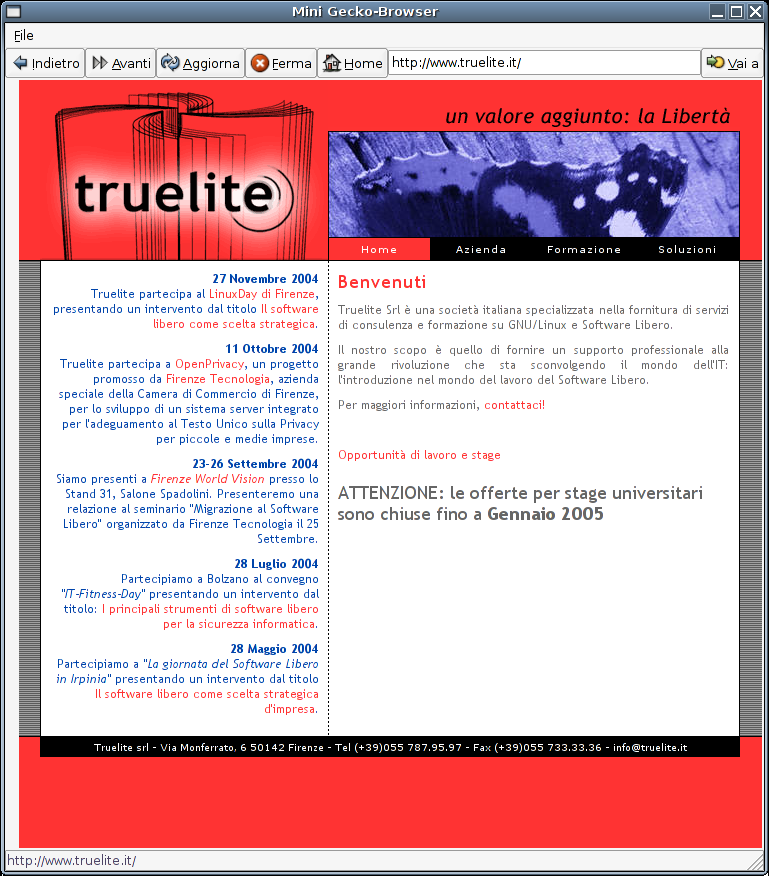
Prodotto finito!!!¶

Aggiornato da Simone Piccardi circa 15 anni fa · 9 revisions